I recently had to assemble a content query web part (my least favorite thing) pulling data from a Calendar list and experienced hours of pain trying to get it to pull the locations field as well as the start/end time consistently. I share my pain so that other won’t have to endure, and hopefully some tips so that you can skip all the BS and just make a quick web part that should have took about 30 minutes.
I had an extremely painful time working with the Location field for some reason. It would show on ctrl-f5 or the first load of the web part. Then disappear or show intermittently. It was basically unreliable until I used the ID and renamed the fields as described below.
Getting the fields right
Step 1 – Calendar list settings
If you go to the list settings and copy or inspect the link to the Start Time field you’ll see something like this.
/_layouts/15/FldEdit.aspx?List=%7BE84FD6F2%2D11AD%2D443B%2D84A2%2DA6E1B198458D%7D&Field=EventDate
This is good to give you what the field name is but we actually just want the field ID. Next I move up to the parent content type and click “Event”
In these columns I copy or inspect Start Time field again and you’ll see this
This is what I want – I’ll get the actual field ID. using a url decoder [http://meyerweb.com/eric/tools/dencoder/]
Fid=%7B64cd368d%2D2f95%2D4bfc%2Da1f9%2D8d4324ecb007%7D
Fid={64cd368d-2f95-4bfc-a1f9-8d4324ecb007}
Step 2 – Content Query
Once you’ve exported the content query so we can edit it in notepad, search for CommonViewFields
Add the Start Time field to this property
<property name=”CommonViewFields” type=”string”>{64cd368d-2f95-4bfc-a1f9-8d4324ecb007},DateTime;</property>
Next search for DataColumnRenames, add the following. The EventStartDateTime is what you would use in the xslt to pull this property. You can call it what you like at this point.
<property name=”DataColumnRenames” type=”string”>{64cd368d-2f95-4bfc-a1f9-8d4324ecb007},EventStartDateTime;</property>
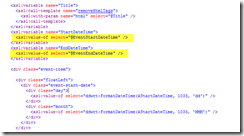
Below is a snippet of me using the EventStartDateTime in my xslt. I’m assigning it to a variable to i can further manipulate it.
Step 3 – Repeat
You can repeat the following steps for a fool proof method of getting the fields you want into your content query web part. If you use the column ID and rename it you should have no issues.
Location Field
{288f5f32-8462-4175-8f09-dd7ba29359a9},Text;
Start Time
{64cd368d-2f95-4bfc-a1f9-8d4324ecb007},DateTime;
End Time
{2684f9f2-54be-429f-ba06-76754fc056bf},DateTime;
<property name=”CommonViewFields” type=”string”>{288f5f32-8462-4175-8f09-dd7ba29359a9},Text;{64cd368d-2f95-4bfc-a1f9-8d4324ecb007},DateTime;{2684f9f2-54be-429f-ba06-76754fc056bf},DateTime;</property>
<property name=”DataColumnRenames” type=”string”>{2684f9f2-54be-429f-ba06-76754fc056bf},EventEndDateTime;{288f5f32-8462-4175-8f09-dd7ba29359a9},EventLocation;{64cd368d-2f95-4bfc-a1f9-8d4324ecb007},EventStartDateTime;</property>
Troubleshooting
From this day forward I vowed to always include this debugging template in my ItemStyle.xsl. It will basically just dump the raw data to your screen, so you can see what fields you have
1: <xsl:template name="DisplayRawData" match="Row[@Style='DisplayRawData']" mode="itemstyle">
2: <xsl:for-each select="@*">
3: <xsl:value-of select="name()"/>
4: <xsl:text> = </xsl:text>
5: <xsl:value-of select="."/>
6: <br/>
7: </xsl:for-each>
8: <br/>
9: <br/>
10: <br/>
11: </xsl:template>
If you set the Item style: DisplayRawData, you’ll get a dump of the fields and values that are available. In the screen shot below you’ll notice then fields that we’ve renamed and they data