My new favorite thing is creating all my style sheets with SASS. SASS makes writing my style sheets faster, easier, cleaner, and more reusable. Don’t ask me why I chose SASS, but I liked it just a little better than LESS even though they are very similar. You can go do research for yourself and decide which you’d like to use. SASS – http://sass-lang.com/ LESS – http://lesscss.org/.
SASS is nothing new however it is very difficult to work with when using with SharePoint 2010/2013 .. or Office 365. Why is it difficult? Because SASS needs to be compiled to CSS and none of your typical SharePoint tools do that.
Current Scenarios:
- If you are working on O365 you might be working with SharePoint Designer which won’t do anything for you.
- Maybe you have Visual Studio you can use Web Essentials or Mindscape Web Workbench. Both of these will compile the SASS to CSS
- You can use a stand alone compiler like Koala, Propos, & Scout (for Windows) … but configuring them to work can be tricky.
- You can use an online compiler – SassMeister | The Sass Playground! , but then you will be doing a lot of copy / pasting / uploading.
This article is going to show you how to use Sublime Text 2 on your desktop, to write and compile SASS, which will automatically be saved to O365. No copy / paste or uploading needed!
General Approach
- Map network drive to O365 site
- Use a desktop editor to create SASS
- Use a desktop compiler to create the CSS
- Use Scout to monitor CSS changes locally and copy file to network drive
Pre-Requisites
1. Java v7 – http://www.java.com/en/download [Scout has issue with any other version, https://github.com/mhs/scout-app/issues/173]
2. O365 Site
Step 1 – Install Sublime Text 2 & SASS Builder
1. go to http://www.sublimetext.com/2 and download and install
2. go to https://github.com/jaumefontal/SASS-Build-SublimeText2 (Follow Instructions there skip to step 3)
Installing Ruby
Install Ruby library (for windows) – http://rubyinstaller.org/downloads/
- check box to add Ruby executables to your PATH
Start Command Prompt with Ruby

In the console type the following
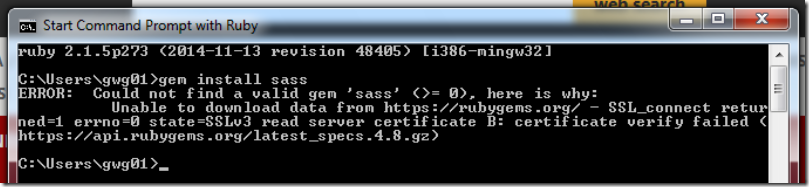
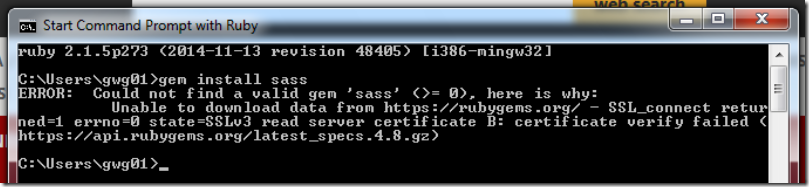
- gem install sass
- IF you get this error

Take a deep breath – you need to download the cert and add it to your RubyGem’s certificate directory.

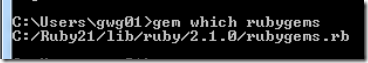
- go to that folder in windows in windows explorer
- open up a subfolder rubygems\ssl_certs
- copy the AddTrustExternalCARoot-2048.pem to the rubygems\ssl_certs
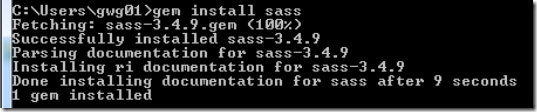
- Retry “gem install sass” –SUCCESS!

Installing SASS Build System
The easiest way to install this package is through Package Control.
1. Download and install the Package Control Plugin. Follow the instructions on the website
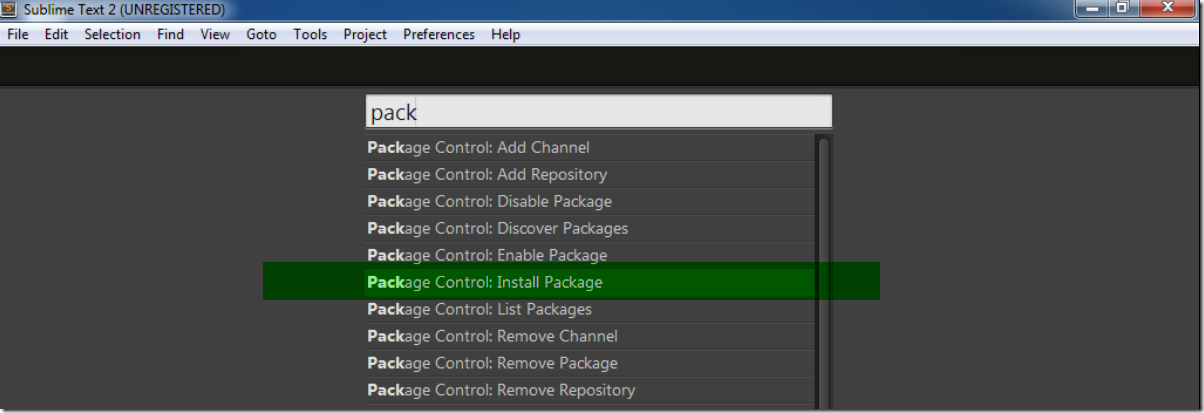
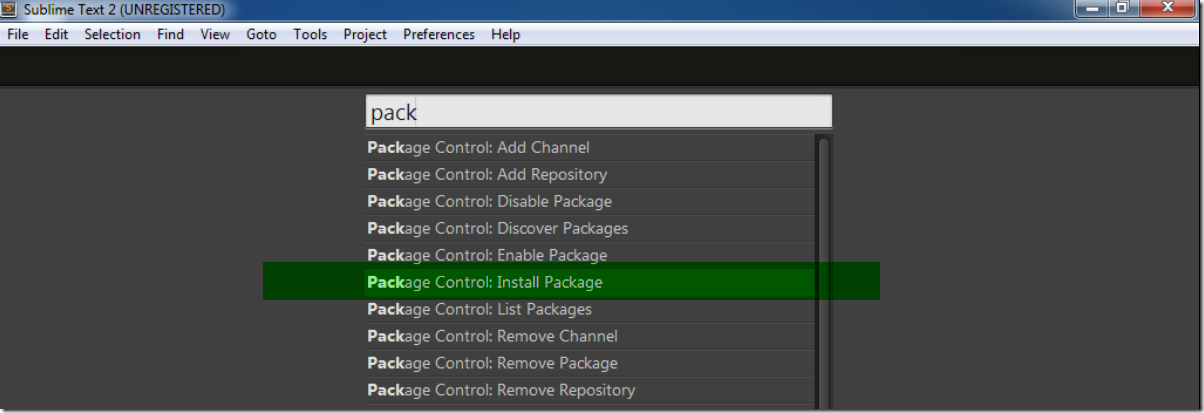
2. Open the command panel: Control+Shift+P (Linux/Windows) or Command+Shift+P (OS X) and select ‘Package Control: Install Package‘.

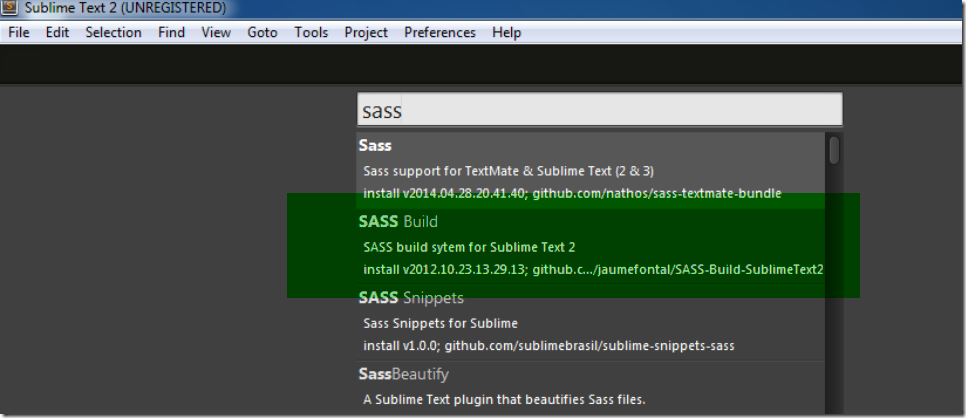
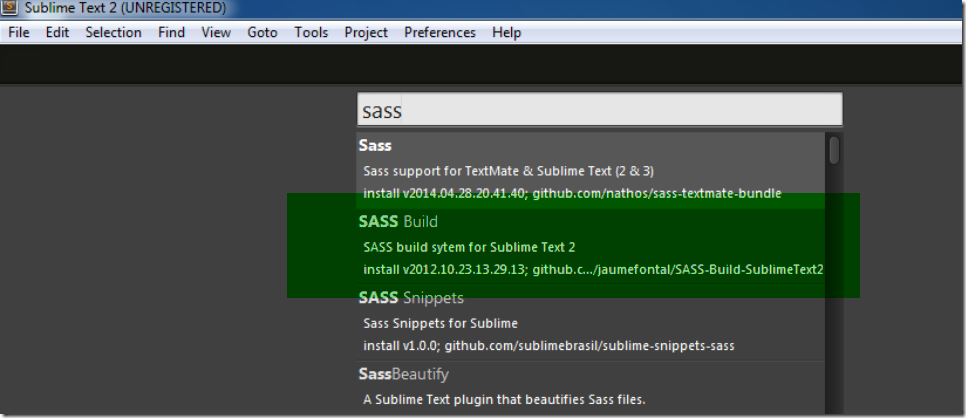
3. When the packages list appears type ‘SASS‘ and you’ll find the SASS Build System. Select to install it.

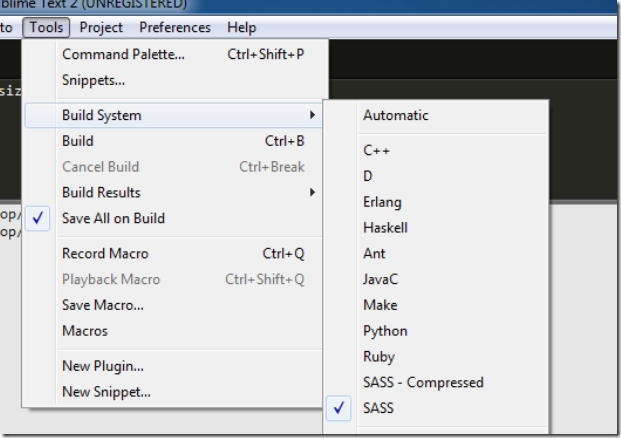
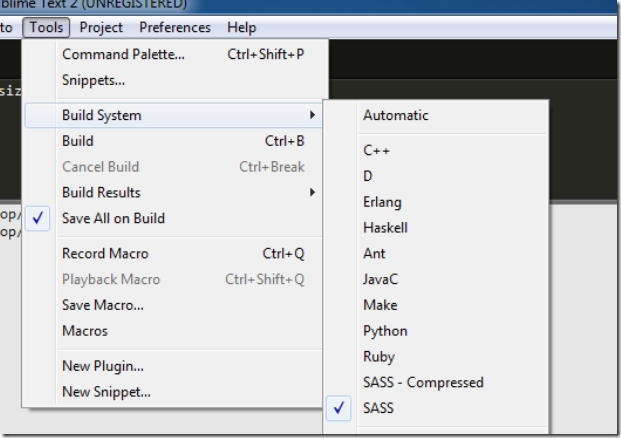
4. Set the Build System to SASS, In Tools –> Build System –> SASS

5. Now you can compile your SASS files! Launch your build with Control+B (Linux/Windows) or Command+B (OS X).
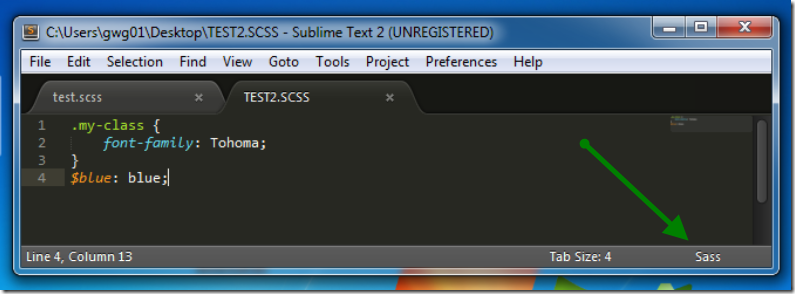
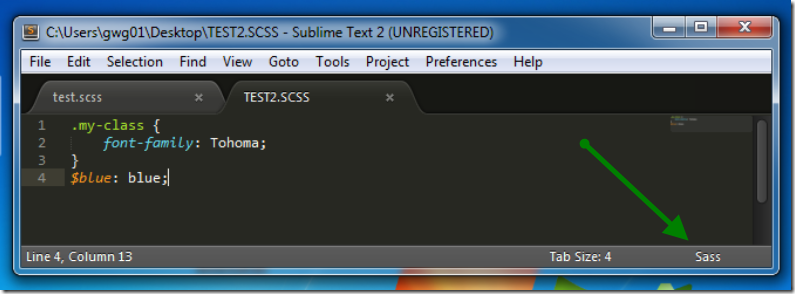
**NOTE** if you are not getting you are not getting colors on your SASS – click the bottom right corner and set the Language as SASS

Step 2 – Map Network Folder to O365
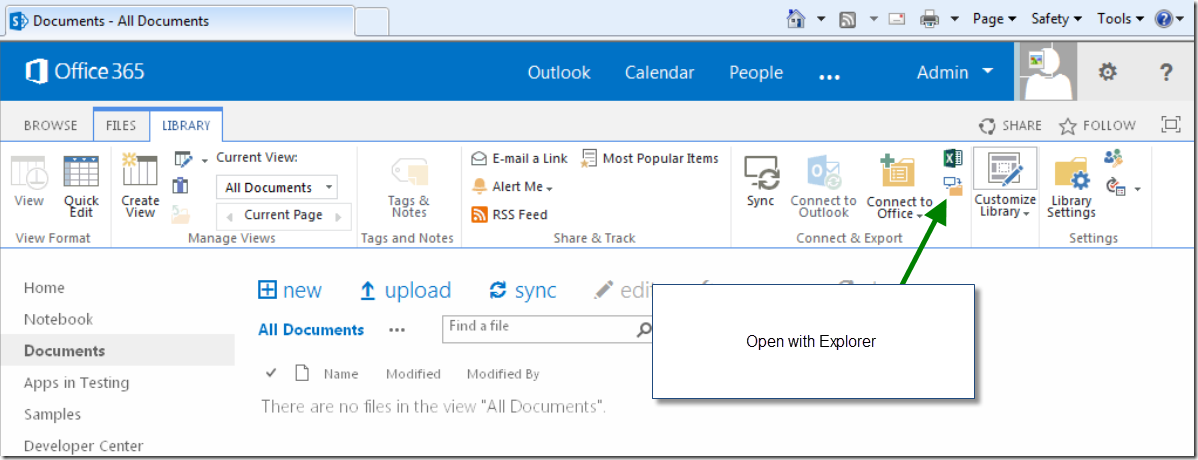
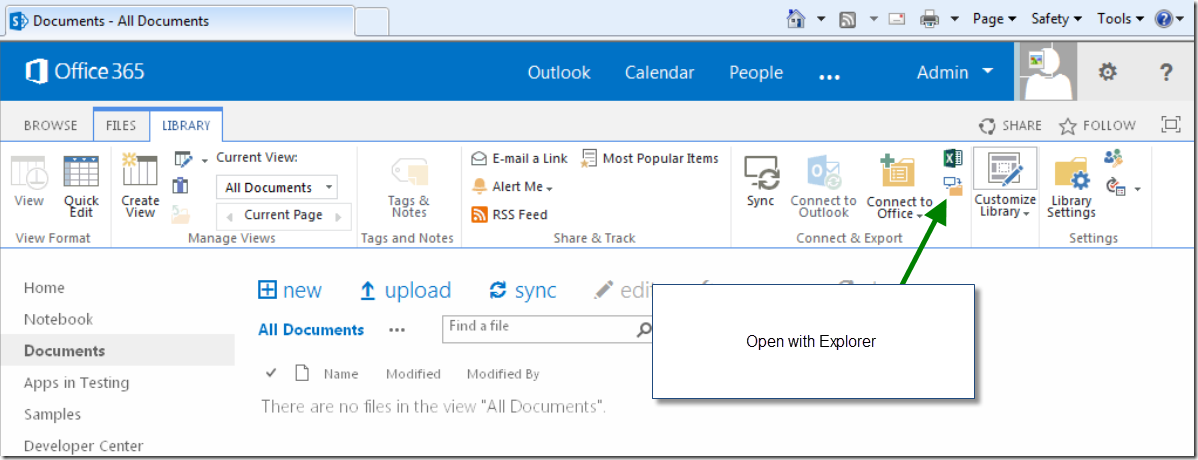
The key to this part is to first log into your O365 site w/ Internet Explorer. I then go to any folder and click the button to Open with Explorer. Then I can usually successfully map the network drive.
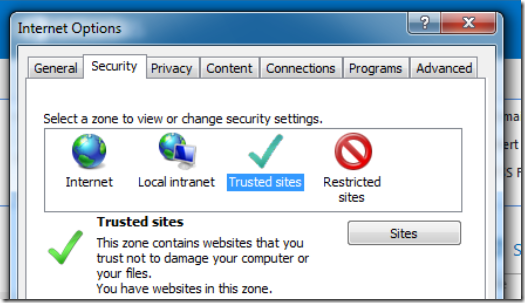
PRE-REQUISITES – Your site must be in the trusted sites. I actually add a few *.microsoft[sites] http://blogs.technet.com/b/sharepoint_made_easy/archive/2013/03/20/map-network-drive-webdav-with-sharepoint-online-o365.aspx
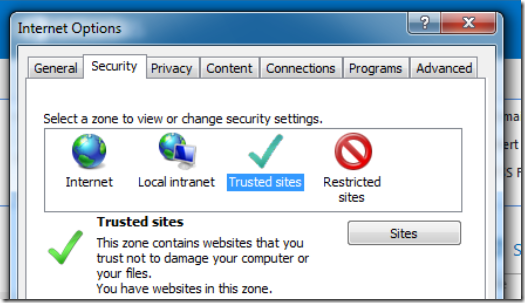
IE > Tools > Internet Options > Security > Trusted Sites [click sites button]

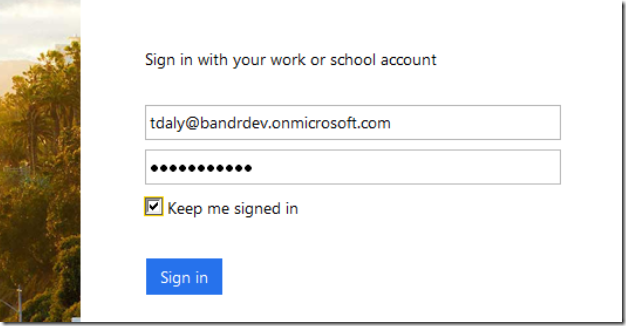
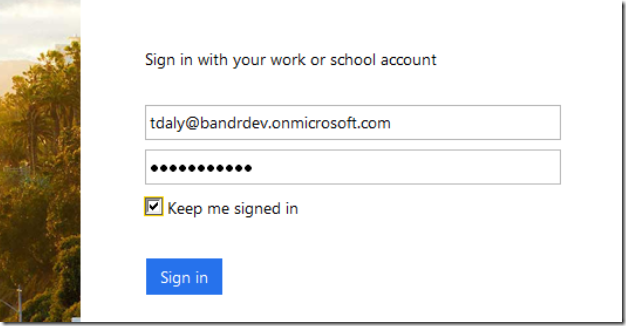
1. Log into your site with Internet Explorer – be sure to check ‘Keep me signed in’

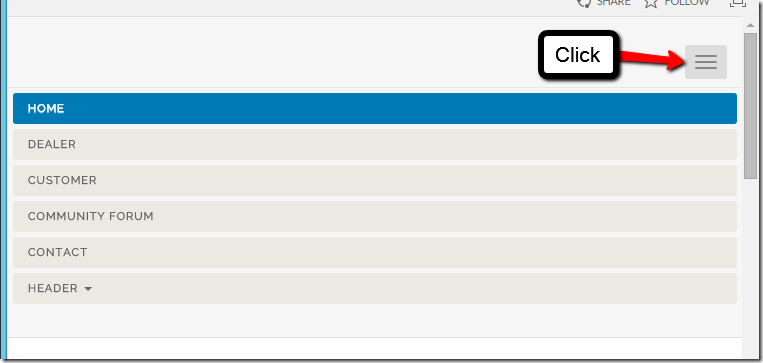
2. Open up any document library [might look different. this screenshot from small resolution virtual machine]

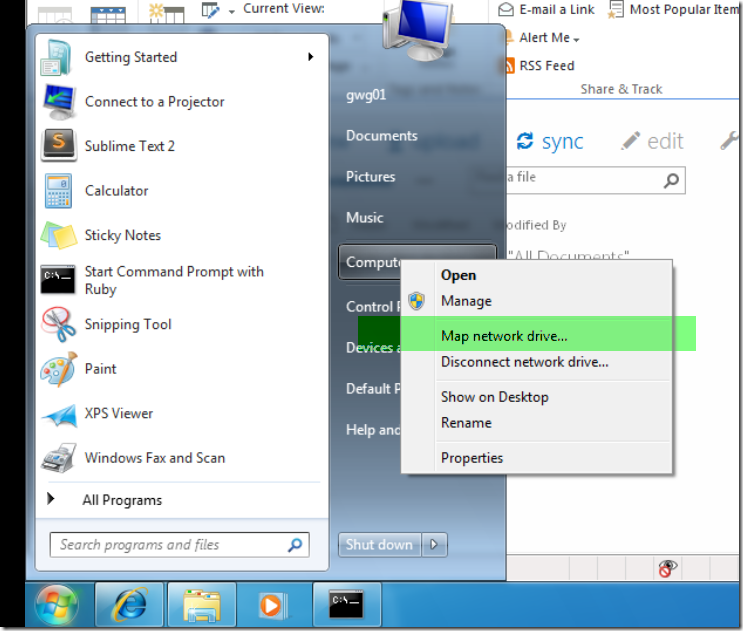
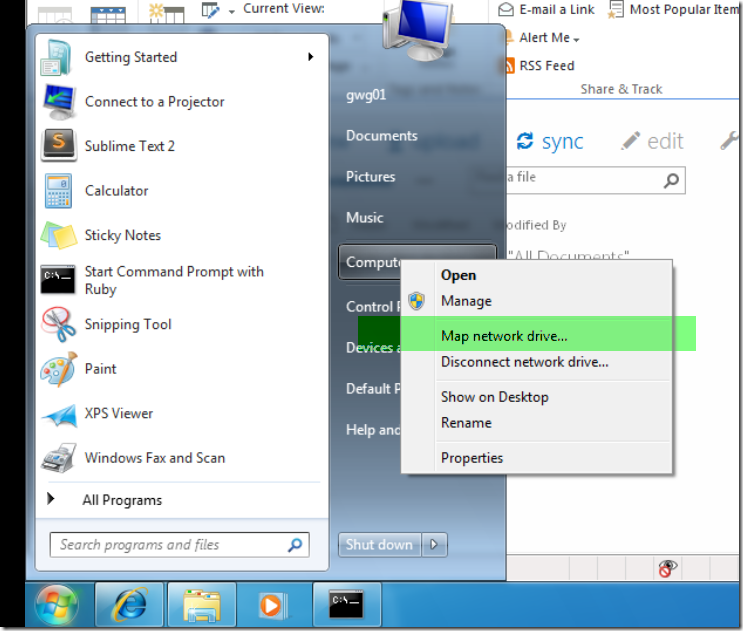
3. Next, do the standard map network drive per your Operating System. I’m running Windows 7.
basically right click on Computer and click Map Network Drive

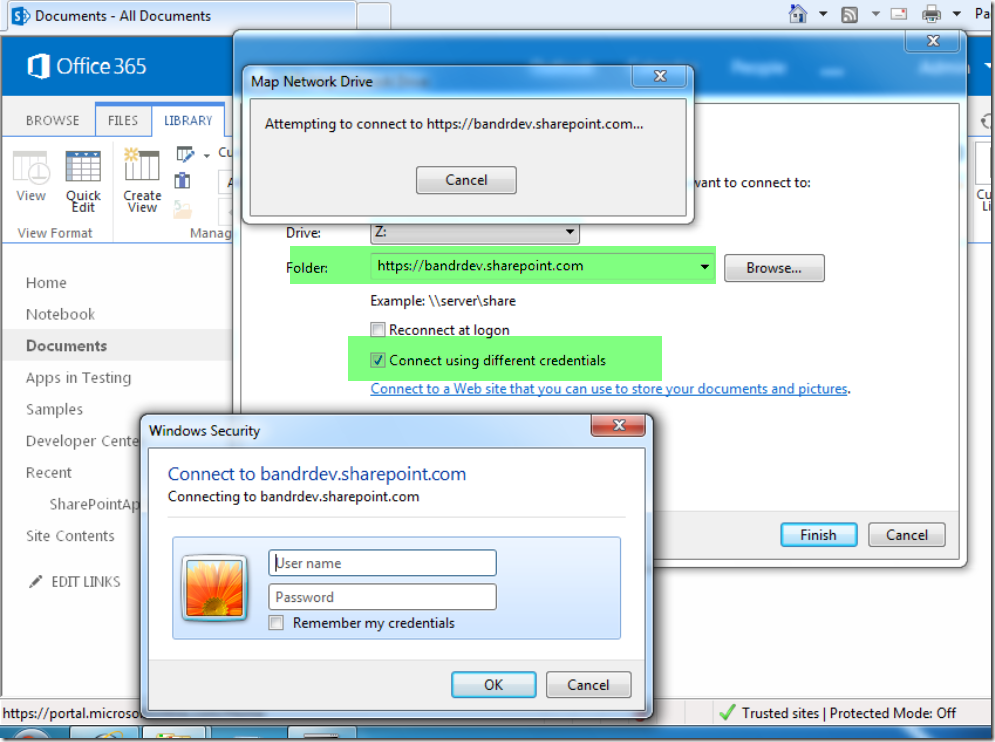
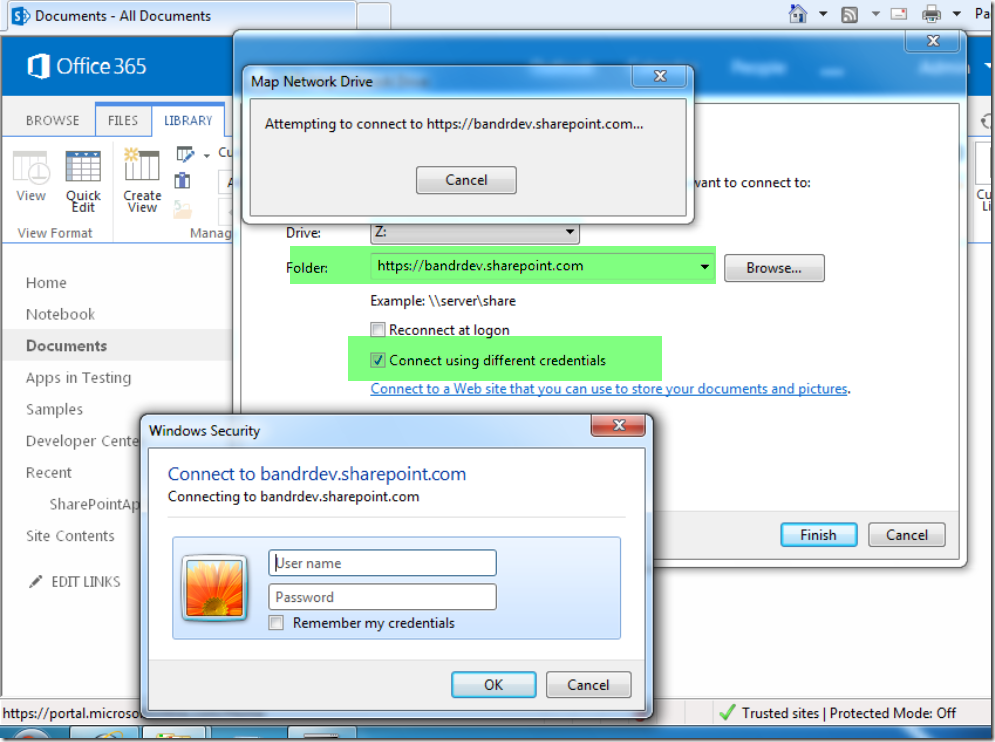
4. Enter in the site url w/ any subfolder you want [root is fine]. I also check connect using different credentials.
4.1 Enter in your O365 credentials

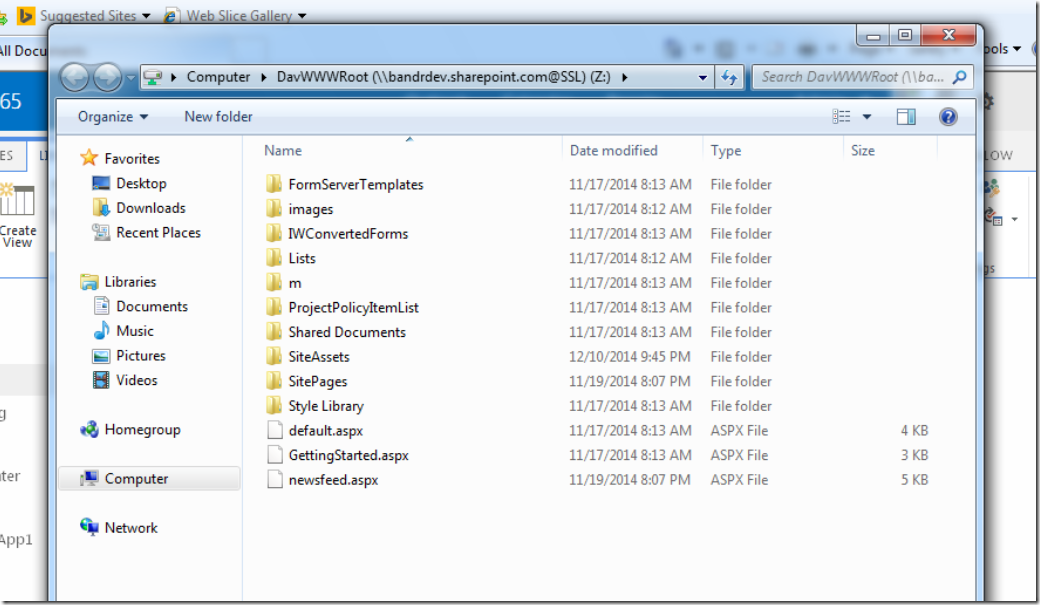
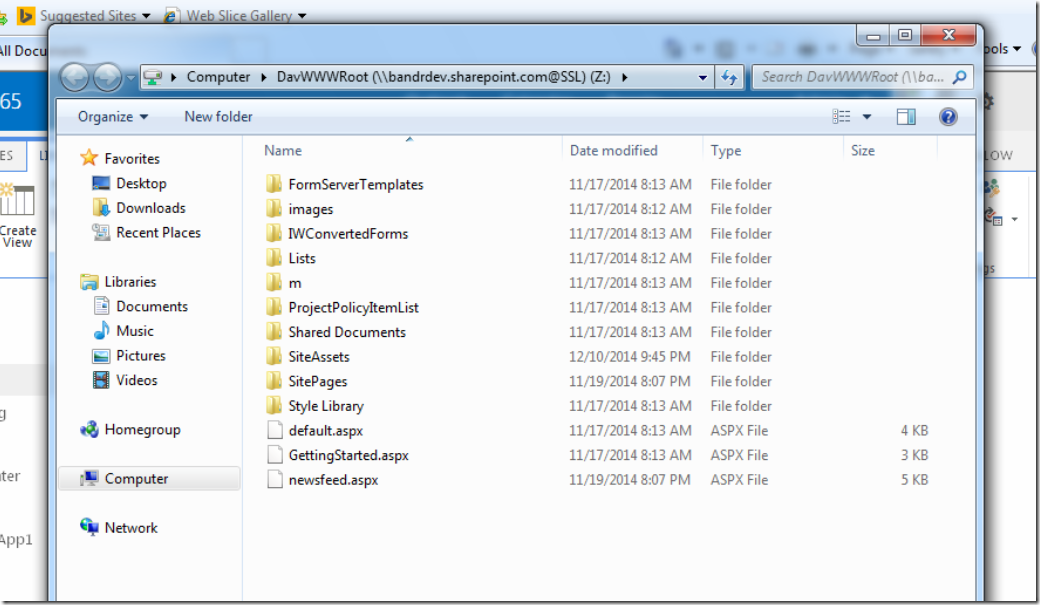
5. SUCCCESS !

Step 3 – Install & Setup Scout
For this you will need to create a local working folder for all CSS. for example I will create a folder on the desktop called ‘MySassExample’
1. Download and Install Scout @ http://mhs.github.io/scout-app/
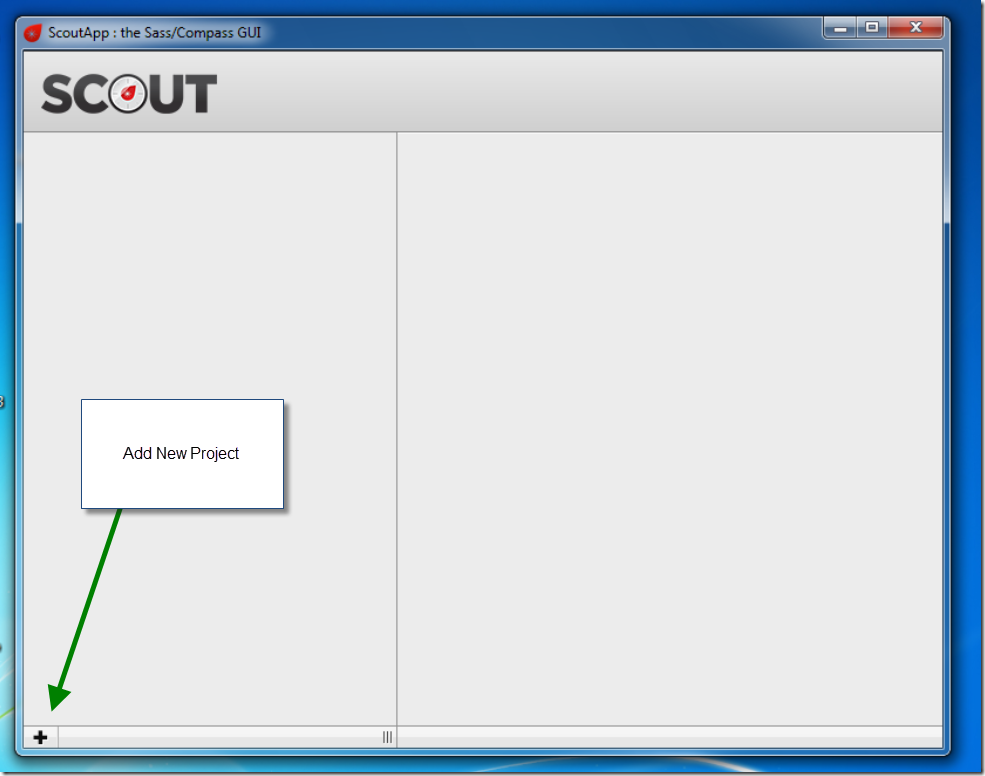
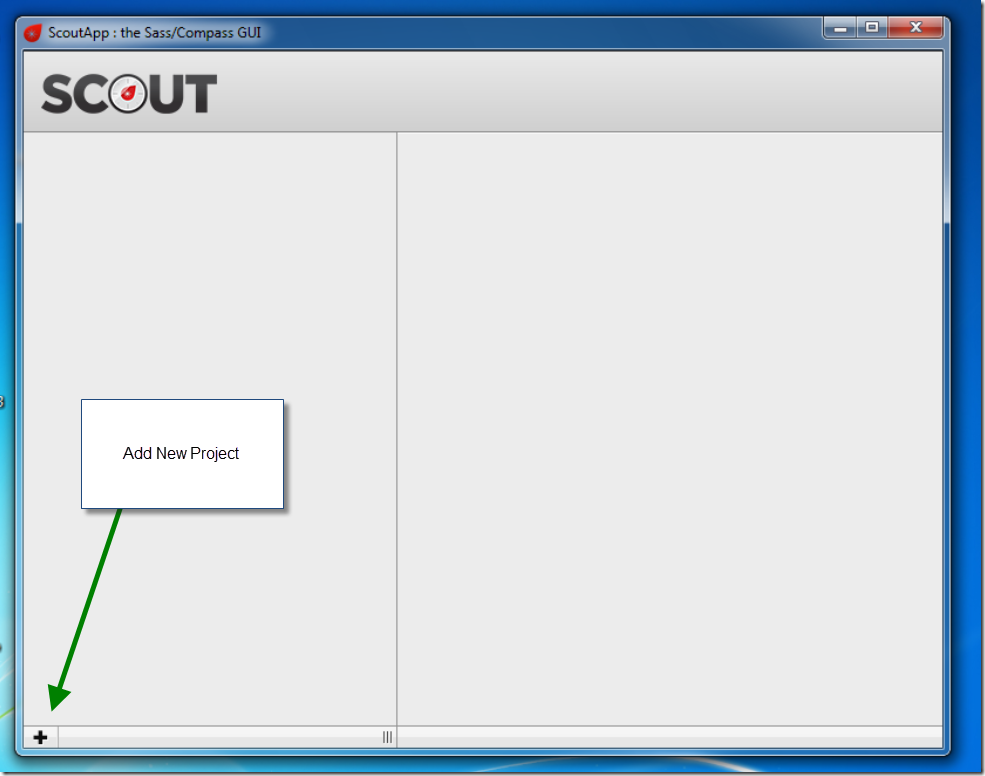
2. Once Scout installs, Open it up and click the + in the bottom left to add a new project

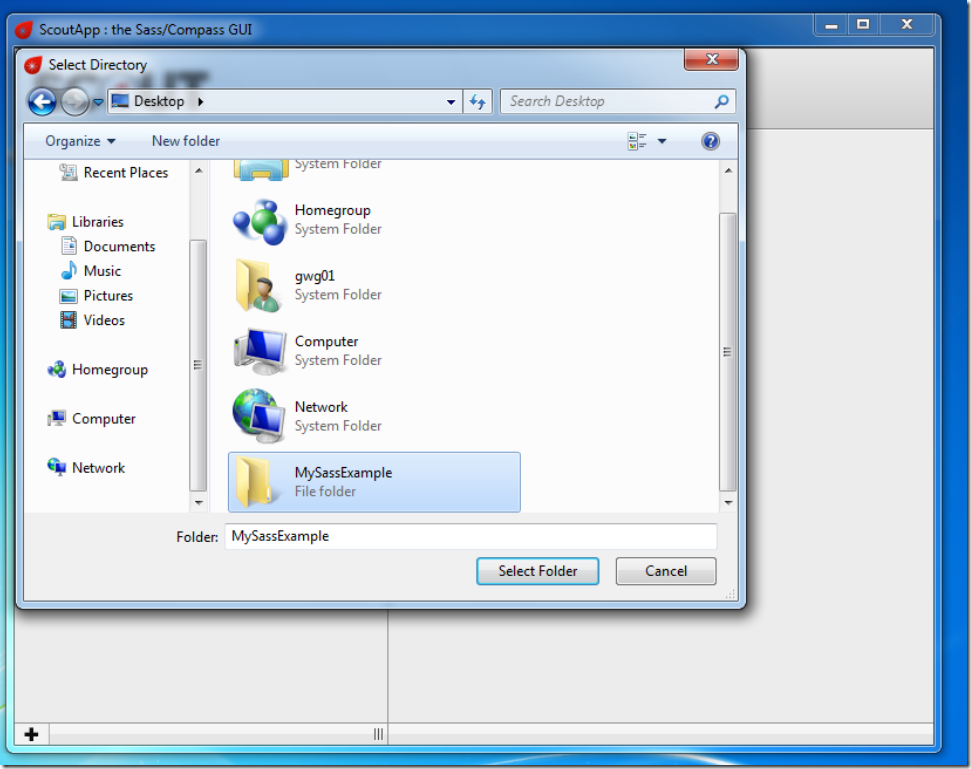
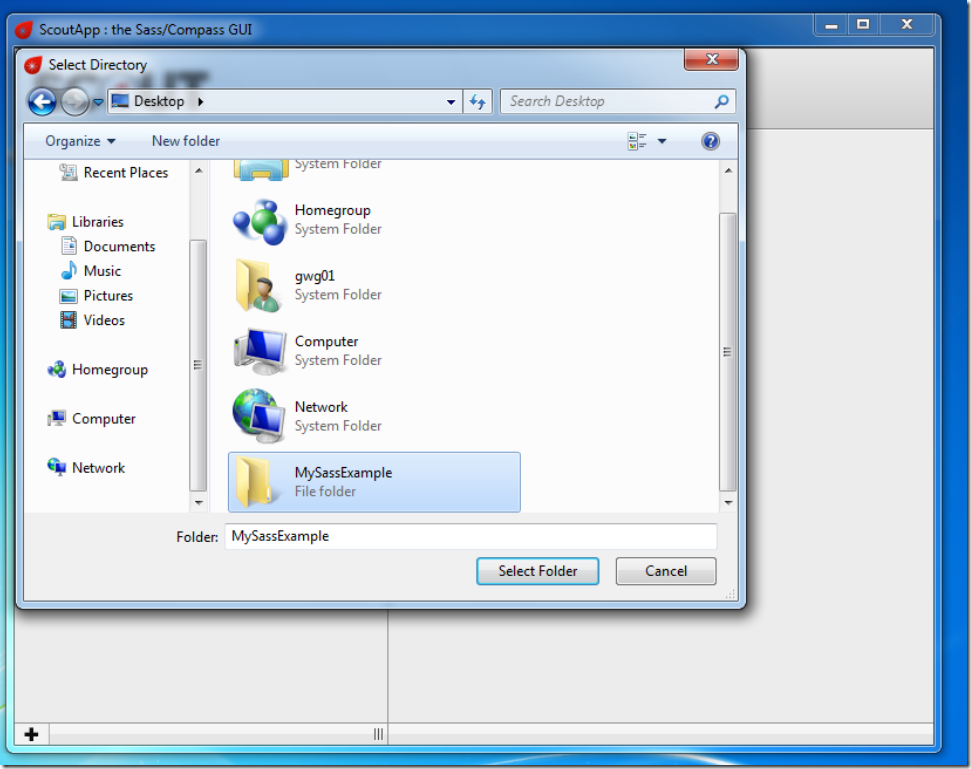
3. Navigate to your local working folder

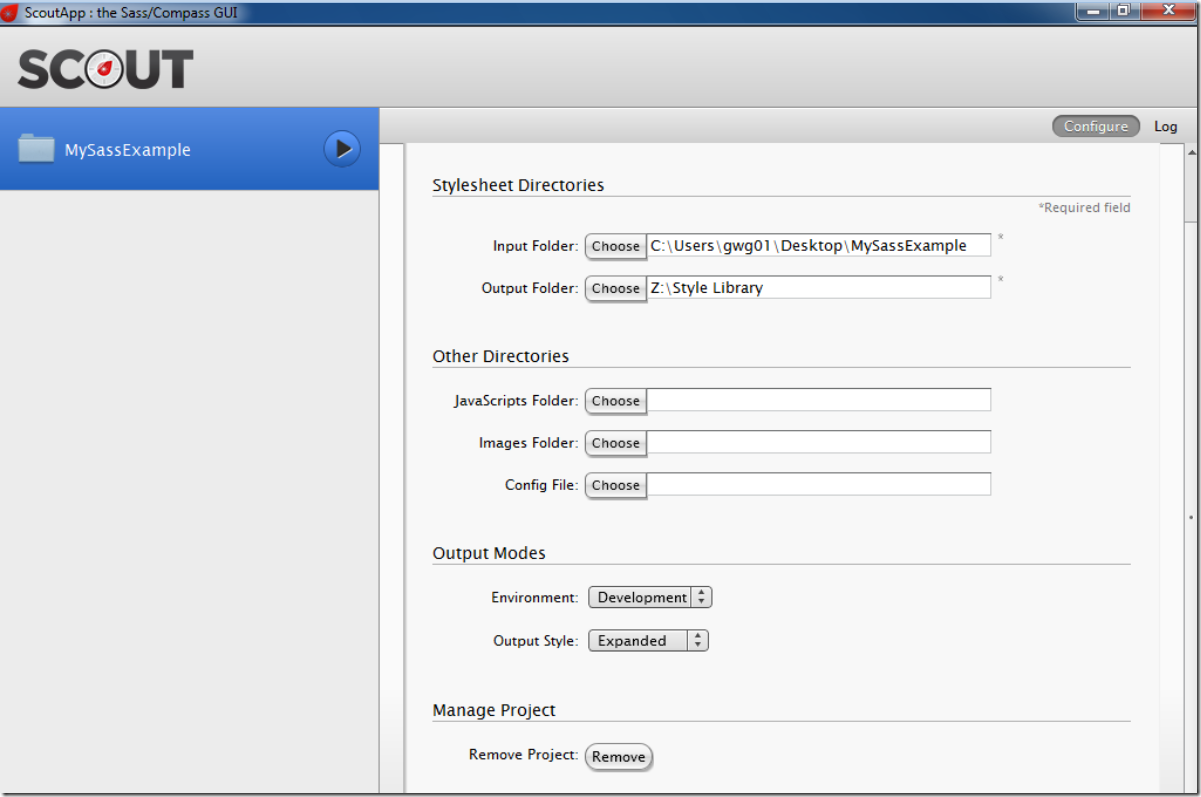
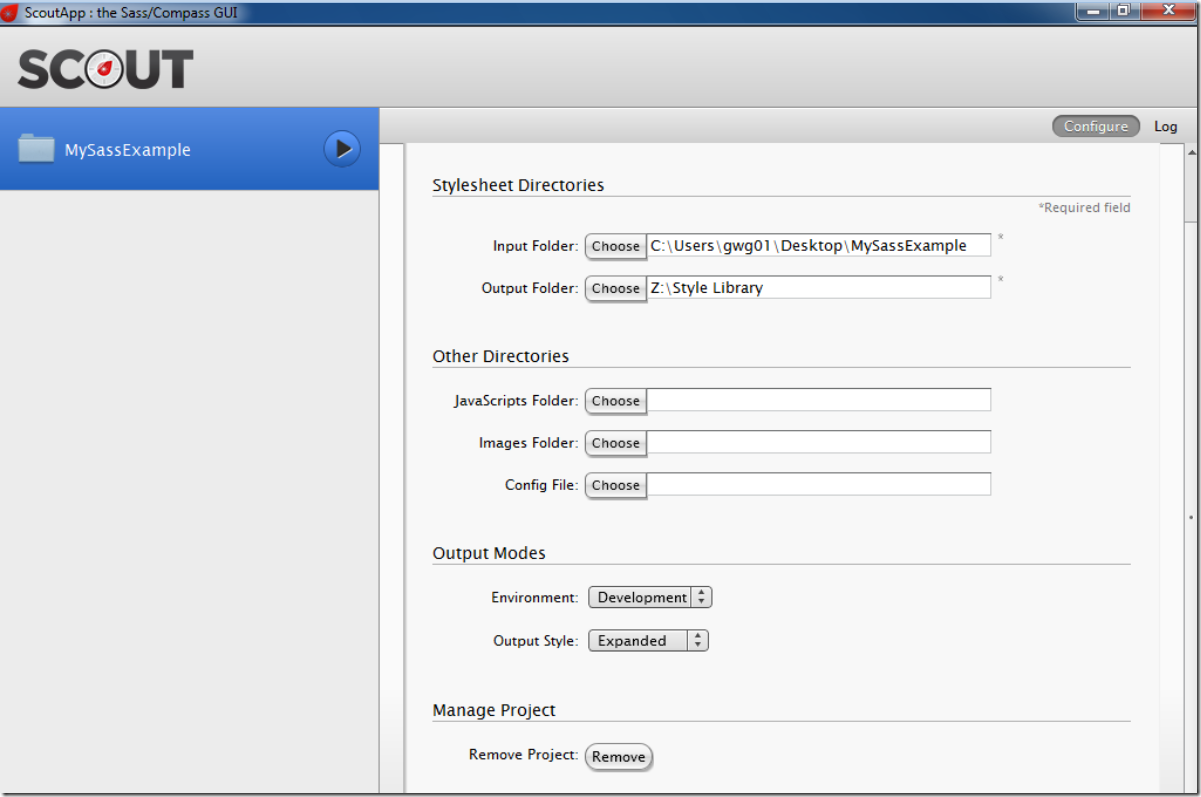
4. Under Configure, Stylesheet Directories –> set the Input Folder to your local working folder & the Output folder to your network mapped drive (o365)
I set it to output to the Style Library of my site.

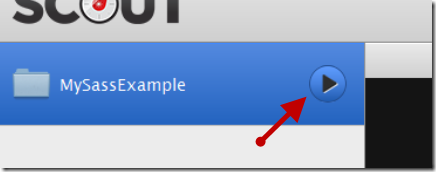
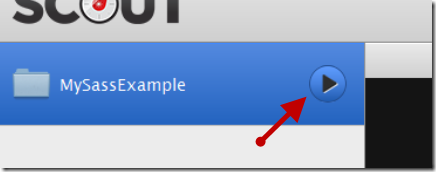
5. Click the Play Button

Step 4 – The Final Step, Verifying it all works!
1. With Scout running, Go to your local working folder.
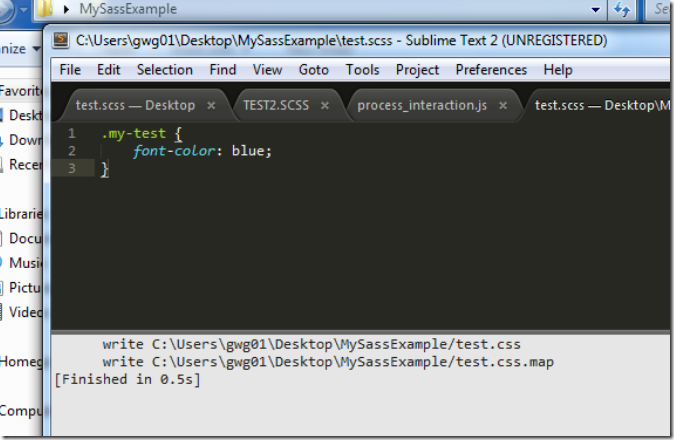
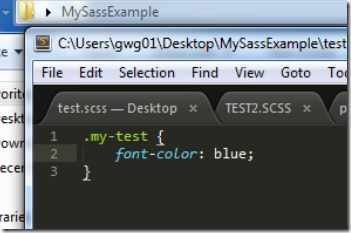
2. Create a new .SCSS file or open an existing one in Sublime Text 2
3. Create some SASS

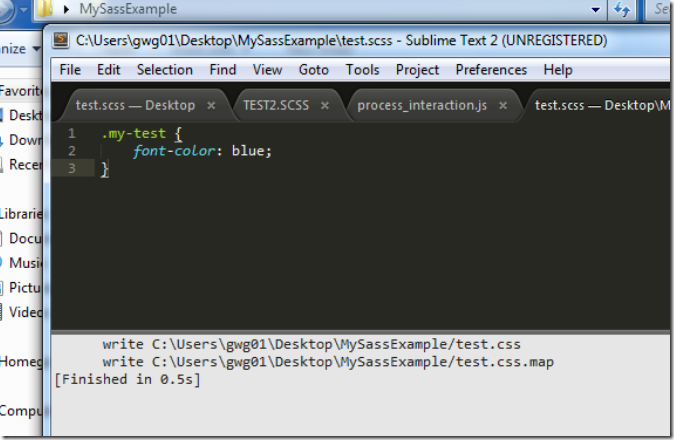
4. Save, then CTRL+B to build it. You should get the write ~file output.

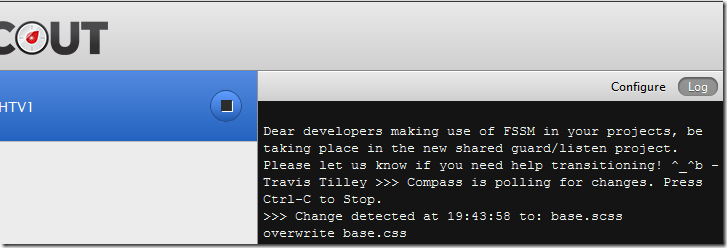
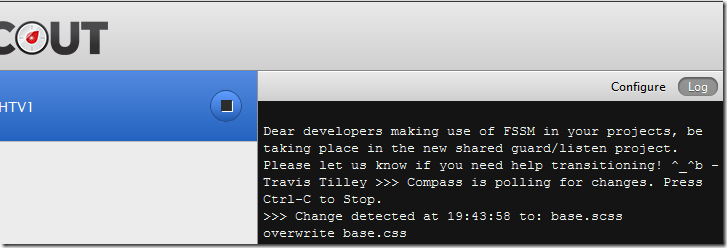
5. In Scout, you should see …. overwrite .css
Sometimes you need to give it a few seconds to save the file to o365, the network drive tends to take longer to save files

** NOTE if you are using an existing file make sure you check it out via SharePoint. Otherwise it won’t save and you’ll see errors in Scout when it tries **
Wrap Up
The concludes how to setup Scout & Sublime Text 2 to create and update SASS styles sheets which compile to .css and automatically push to O365. The hardest thing I found is mapping the drive successfully. There are many helpful articles on the different errors you might get trying to do so. It may seen like a lot of steps to get going, but if you have used SASS or LESS before you know how powerful it is and how much time you might potentially save. This blog was meant to help get this setup and show you how you can get started. There are other programs like Scout, but Scout was the only one that I could get to work the way I liked. There are also other editors that you could use if you don’t like Sublime Text 2. Best of luck!
Resources
More on Scout – http://www.impressivewebs.com/sass-on-windows-with-scout-app/
Errors Mapping Network Drive – http://blogs.technet.com/b/sharepoint_made_easy/archive/2013/03/20/map-network-drive-webdav-with-sharepoint-online-o365.aspx
SASS – http://sass-lang.com/